

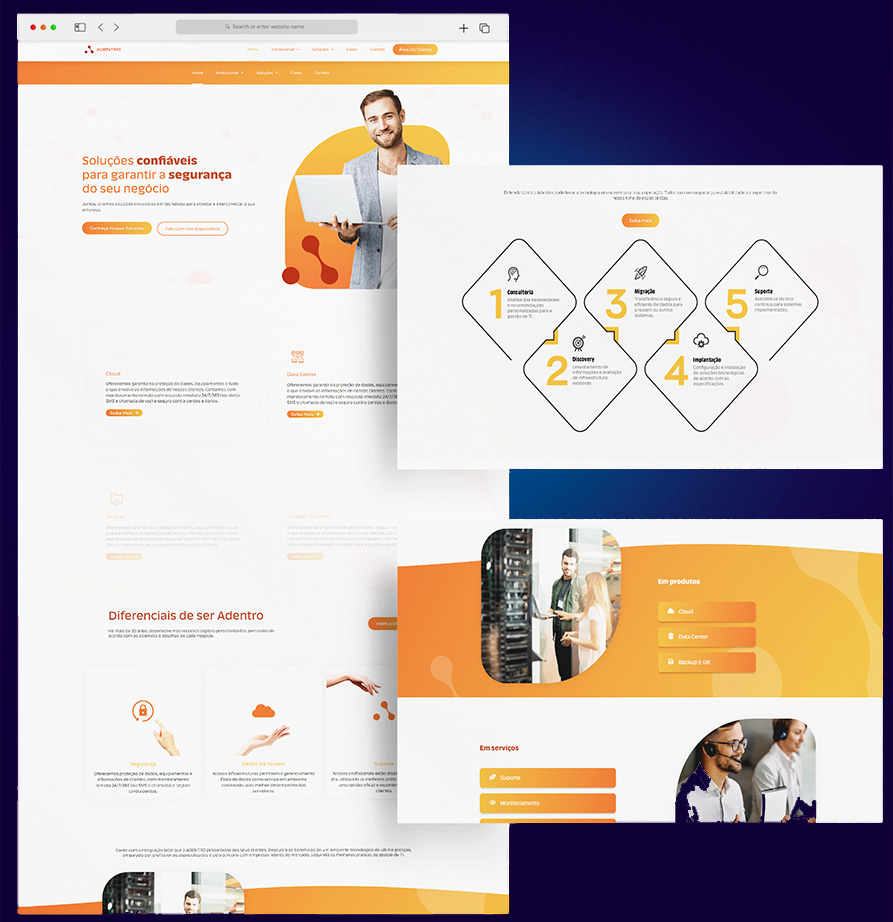
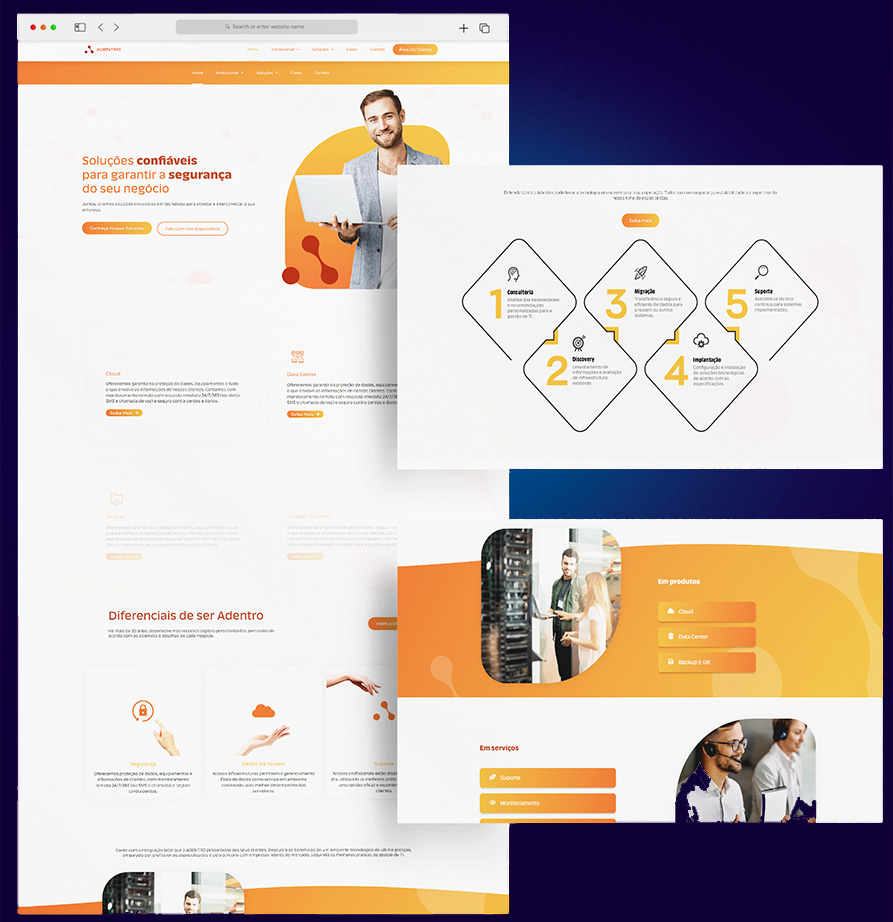
Step into the Adentro project, where our mission was to enhance the website’s user experience. By employing various research methods, including surveys and interviews, we unveiled the obstacles users encountered while seeking Adentro’s services. Our 120-day journey involved tackling the complexity of their diverse offerings and customizations.
⏱️ Project Duration: 120 days
Pedro Rocha: UX/UI Designer
Gabriel Appe: UX Researcher
Julia Fonseca: Project Manager
Eduardo Deos: UI Designer
As the UX/UI Designer for the Adentro project, I engaged in various tasks, such as conducting contextual inquiries and competitor analysis, developing personas, creating a sitemap, and designing wireframes and prototypes. Additionally, I played a significant role in gathering user insights through surveys and interviews.





The primary challenge of the Adentro project involved restructuring the website’s information architecture to present services in a clear and compelling manner. By leveraging valuable insights obtained, the objective was to optimize service presentation, ensuring a user-friendly experience that fosters informed decision-making.

In this project, I followed a structured design process to ensure a user-centered approach and deliver effective solutions. By applying the principles of design thinking, I went through the following five stages:
Through interviews and surveys, I gathered insights from users, understanding their needs, frustrations, and expectations regarding the Adentro website.
Based on the collected data, I identified key challenges, such as the complexity of the offered solutions and the need for clear and attractive presentation.
During the ideation phase, I delved into the creative process of designing the Adentro website. Two crucial elements that played a significant role in this phase were the development of a sitemap and the creation of wireframes.
Using tools like Figma and Adobe Photoshop, I created interactive prototypes that showcased the proposed design improvements. This allowed for early testing and feedback from users, enabling refinement of the design.
Through usability testing and feedback sessions, I validated the effectiveness of the design solutions. Iterative refinements were made based on the insights gained, ensuring a user-friendly and intuitive experience.
Based on 8 one-on-one interviews and 64 survey responses, we gained valuable insights into the needs and preferences of our target audience regarding digital strategies and solutions within their company. Here are the key findings from our research:
The majority of participants (64.06%) indicated that they seek advice and guidance from industry experts and professional networks when it comes to digital strategies.
A significant number of respondents (46.87%) expressed frustrations in understanding the impact of digital strategies on their business and how to implement them effectively.

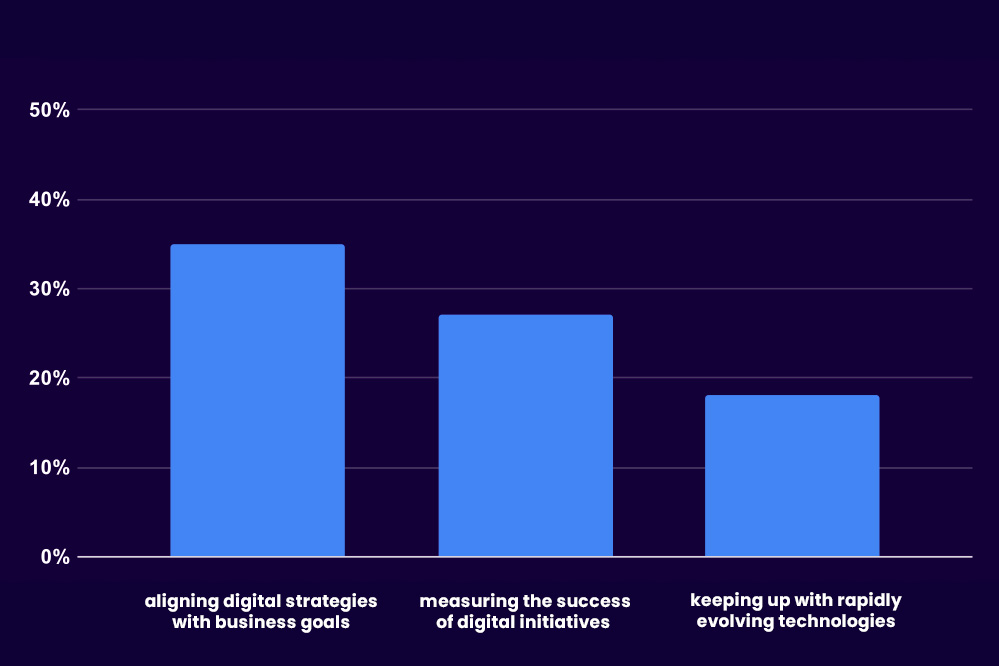
Participants highlighted several challenges they face, including aligning digital strategies with business goals (35%), measuring the success of digital initiatives (27%), and keeping up with rapidly evolving technologies (18%).

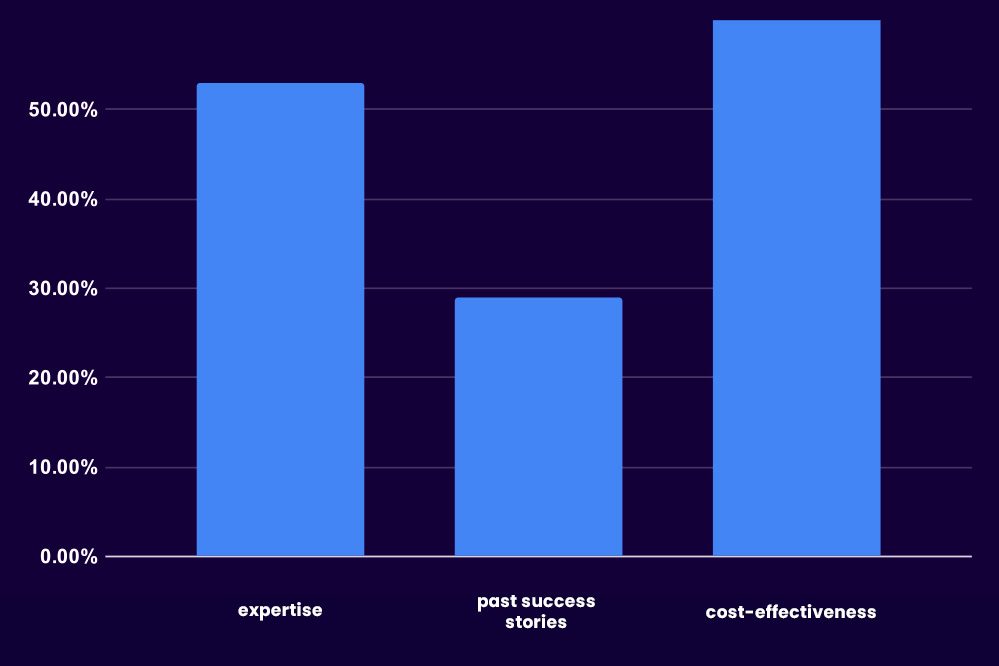
When it comes to selecting digital strategy partners, the participants indicated that they prioritize factors such as expertise (53%), past success stories (29%), and cost-effectiveness (68%) in their decision-making process.
In order to evaluate the usability of the previous eSales website, we conducted a usability test with a sample of 10 participants. They were given four tasks to complete while interacting with the website.


Find information about the company’s range of cloud services and solutions.
60% of participants found it easy to locate information about Adentro's cloud services, while 40% reported some difficulty due to limited categorization.
Understand the benefits of migrating to Adentro’s cloud platform compared to on-premises solutions.
70% of participants found the benefits well explained, while 30% suggested providing direct comparisons to on-premises solutions for better decision-making.
Find information about the company’s partnerships and collaborations with other cloud providers.
50% of participants could locate partnership information with ease, but 50% recommended a dedicated section to highlight strategic collaborations.
Understand the customization options for cloud solutions to meet specific business needs.
60% of participants found the customization information clear, while 40% suggested real-world examples to showcase the flexibility of the solutions.
As part of the Adentro project, I conducted a competitor analysis, thoroughly evaluating their websites and features. This benchmarking exercise provided valuable insights into industry trends and guided our decisions regarding the incorporation of essential functionalities on the Adentro website.


Observations:
All competitors offer Multi-Cloud Support, ensuring compatibility, flexibility, and easy integration with various cloud services.
Deft, Eveo, Claranet, and Ativy provide Data Backup and Recovery solutions, ensuring data protection and disaster recovery processes.
All competitors monitor Performance in real-time, optimizing service efficiency and addressing potential issues promptly.
Eveo, Claranet, and Ativy offer Collaborative Features, providing shared workspaces, task assignment, and communication channels to enhance teamwork and productivity.
All competitors integrate with Third-Party Apps, ensuring a seamless user experience and improving workflow efficiency.
Based on this analysis, it is evident that all competitors have strong offerings in Multi-Cloud Support, Data Backup and Recovery, and Performance Monitoring. However, Adentro can differentiate itself by promoting its Collaborative Features and highlighting its extensive Integration with Third-Party Apps, providing a competitive edge in the market.

👤 Name: Maria Oliveira
⌛ Age:38 years old
💻 Occupation: Chief Technology Officer (CTO) at a mid-sized e-commerce company.
🔙 Background: Tech-savvy with 15+ years of experience, Maria is focused on optimizing her company’s tech stack, scalability, and data management using cloud-based solutions.
🥊 Challenges: Maria seeks a secure cloud provider with multi-cloud support, reliable data backup, collaborative features, and seamless integration with essential apps.
📱 Tech Preferences: Maria values user-friendly interfaces and in-depth analytics for performance monitoring.
🎯 Goals with Adentro: Maria aims to find a cloud provider like Adentro that offers multi-cloud support, efficient data backup, performance monitoring, and seamless integrations.
💬 Quote: “I need a reliable cloud solution that optimizes our infrastructure and drives our e-commerce success.”
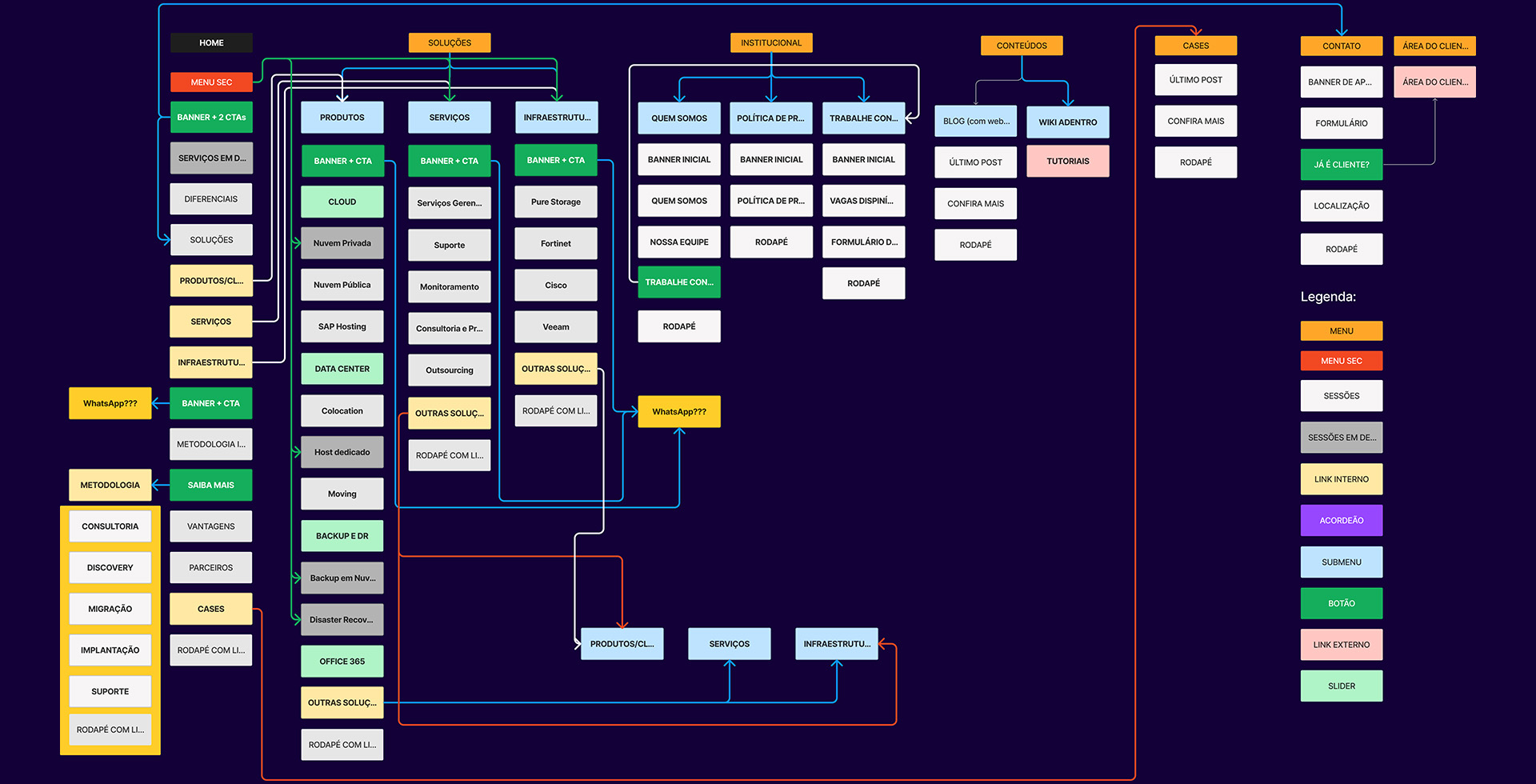
The sitemap section of the website provides a clear and organized overview of the site’s structure, showcasing the various pages, sections, and their hierarchical relationships. It helps users navigate and understand the content layout efficiently.


The Wireframe: A blueprint for the eSales project, showcasing the visual arrangement and functionality of the website. It defines the layout, navigation, and user interface elements.


The Prototype: A functional representation of the eSales website, bringing the wireframe to life. It allows users to interact with the interface, test navigation flows, and experience the intended features and functionalities before development, ensuring a user-centered design approach.